classjs权威指南

《classjs权威指南》是一本深入探讨JavaScript语言核心机制、面向对象编程、函数式编程以及现代前端开发框架的权威著作,本书不仅适合初学者系统学习JavaScript,也适合有经验的开发者作为参考手册。
目录
第一章 JavaScript简介
JavaScript的起源与发展:简述JavaScript的历史,从1995年的诞生到成为当今最流行的编程语言之一。
主要特性:介绍JavaScript的基本特点,如动态类型、弱类型、基于原型的继承等。
第二章 词法结构
字符集与编码:详细讲解JavaScript使用的Unicode字符集,包括UTF-8、UTF-16等编码方式。
字面量和标识符:分析各种字面量(如字符串、数字、布尔值等)的表示方法及标识符命名规则。
注释与分号:解释如何使用单行和多行注释,并讨论分号在自动插入时的规则。
第三章 类型、值和变量
基本数据类型:深入剖析字符串、数字、布尔值、null、undefined和Symbol等基本类型的使用。
引用数据类型:讲解对象、数组等引用类型的创建与操作。
变量声明:比较var、let和const的区别和使用场景。
第四章 表达式与运算符
算术运算符:详细介绍加、减、乘、除等基本运算符的使用。
关系运算符与逻辑运算符:探讨等于、不等于、大于、小于等关系运算符及与、或、非等逻辑运算符的应用。
赋值运算符与表达式求值:分析各种赋值运算符的行为及表达式求值的规则。
第五章 语句
控制流语句:讲解if、switch、while、for等条件循环语句的语法与用法。
异常处理:介绍try…catch…finally语句的错误处理机制。
标签与跳转:说明标签语句及break、continue的跳转机制。
第六章 对象
对象创建与操作:探讨对象的字面量表示法、构造函数及原型链的概念。
属性访问与修改:分析点操作符和方括号操作符的区别及使用场景。
内置对象与宿主对象:介绍常见的内置对象(如Math、Date)及浏览器环境中的宿主对象(如window、document)。
第七章 数组
数组创建与初始化:讲解如何创建数组并初始化其元素。
数组元素的访问与修改:分析数组索引及splice方法的使用。

迭代与遍历:介绍for…of循环及Array.forEach()等数组迭代方法。
第八章 函数
函数声明与表达式:区分函数声明和函数表达式的不同应用场景。
参数与返回值:探讨形参和实参、rest参数及箭头函数的特性。
作用域与闭包:深入分析词法作用域、块级作用域及闭包的形成原理。
第九章 类
类的引入:介绍ES6中class关键字的背景及意义。
构造函数与实例方法:讲解如何使用constructor创建类的实例及定义实例方法。
静态方法与继承:分析static关键字在定义静态方法中的应用及类的继承机制。
第十章 模块
模块化开发:探讨CommonJS、AMD及ES6模块机制的不同之处。
导入导出语句:介绍import和export语句的使用方法及注意事项。
模块解析与打包工具:简要说明模块解析的过程及常见的打包工具(如Webpack)。
第十一章 JavaScript标准库
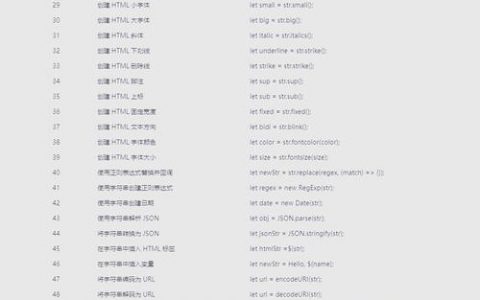
常用内置对象:详细介绍Math、Date、Array、String等常用内置对象的方法。
实用工具函数:讲解JSON.parse()、JSON.stringify()等实用工具函数的使用。
异步编程模型:分析回调函数、Promise、async/await等异步编程模型的原理。
第十二章 迭代器与生成器
迭代器协议:介绍迭代器对象的[Symbol.iterator]方法和next()方法。
生成器函数:讲解function*定义生成器的方法及yield表达式的使用。
for…of循环:分析for…of循环遍历可迭代对象的工作机制。
第十三章 异步JavaScript
回调函数与错误处理:探讨回调地狱的问题及解决方案。
Promise对象:详细介绍Promise的状态管理及常用的API(如then、catch、finally)。
async/await语法:讲解async函数与await表达式的组合使用。
第十四章 元编程
反射机制:介绍Reflect对象及其提供的反射API。

代理模式:讲解Proxy对象的工作原理及应用示例。
装饰器模式:分析@expression装饰器的使用场景及实现原理。
第十五章 浏览器中的JavaScript
BOM与DOM模型:介绍浏览器对象模型(BOM)和文档对象模型(DOM)的关系。
事件处理机制:探讨事件捕获、事件冒泡及事件委托的原理。
Ajax技术:讲解XMLHttpRequest对象及Fetch API的使用方法。
第十六章 Node服务器端JavaScript
Node.js:介绍Node.js的特点及应用场景。
文件系统操作:分析fs模块提供的文件读写API。
网络编程:讲解net模块和http模块的基本用法。
第十七章 JavaScript工具和扩展
测试框架:介绍Jest、Mocha等常见的测试框架。
代码风格检查:讲解ESLint的使用及配置方法。
项目构建工具:分析Webpack、Gulp等构建工具的作用及基本配置。
相关问题与解答栏目
问题1: 为什么JavaScript中的分号可以自动补充?这是否意味着编写代码时可以随意省略分号?
回答: JavaScript中的分号可以自动补充是为了简化代码书写,减少冗余,这并不意味着可以随意省略分号,在某些情况下,省略分号可能会导致代码出现难以调试的错误,return语句后如果省略分号,可能会引发意外的自动类型转换或合并行为,建议开发者在编写代码时遵循一致的风格,要么总是省略分号,要么总是显式地添加分号,以避免潜在的问题。
问题2: JavaScript中的this指针是如何工作的?在不同情况下它指向什么?
回答: JavaScript中的this指针是一个上下文敏感的关键字,它在不同的调用场景下指向不同的对象。this指向的是调用函数的对象。
1、全局上下文:当在一个函数外部使用this时,它指向全局对象(在浏览器中是window对象)。
2、函数调用:当一个函数被直接调用而不是作为对象的方法时,this指向全局对象(严格模式下为undefined)。
3、方法调用:当一个函数作为对象的方法被调用时,this指向该对象。obj.method()中,this指向obj。
4、构造函数调用:当使用new关键字调用构造函数时,this指向新创建的对象实例。new Constructor()中,this指向新创建的实例。
5、箭头函数:箭头函数不会绑定自己的this,它会捕获其所在上下文的this值,这意味着箭头函数中的this始终与其定义时的上下文保持一致。
小伙伴们,上文介绍了“classjs权威指南”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
文章来源网络,作者:运维,如若转载,请注明出处:https://shuyeidc.com/wp/50538.html<